
Desenvolvimento é um processo dinâmico e contínuo de aprimoramento, crescimento e evolução. No contexto humano, o desenvolvimento engloba os aspectos físicos, cognitivos, emocionais e sociais, e está em constante interação com o ambiente e as experiências vividas. No âmbito profissional, o desenvolvimento representa a busca por novos conhecimentos, habilidades e competências, visando a melhoria da performance e a realização de objetivos e metas. Em resumo, o desenvolvimento permeia todas as esferas da vida, impulsionando indivíduos e organizações rumo ao progresso e à excelência.
Claro! Aqui está o texto sobre sites Os sites são espaços virtuais onde é possível publicar informações, conteúdos, produtos e serviços. Eles são acessados através de navegadores web e podem ser estáticos, com informações permanentes, ou dinâmicos, com conteúdos que são alterados regularmente. Os sites desempenham um papel fundamental na presença online de empresas, organizações e indivíduos, proporcionando um meio de comunicação e interação com o público.
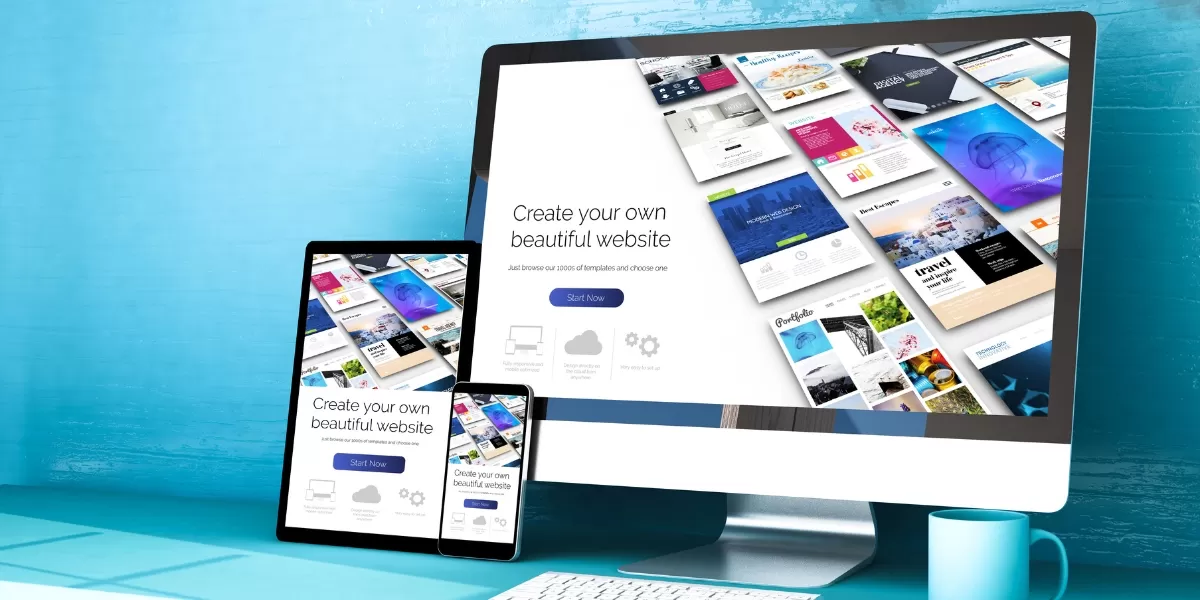
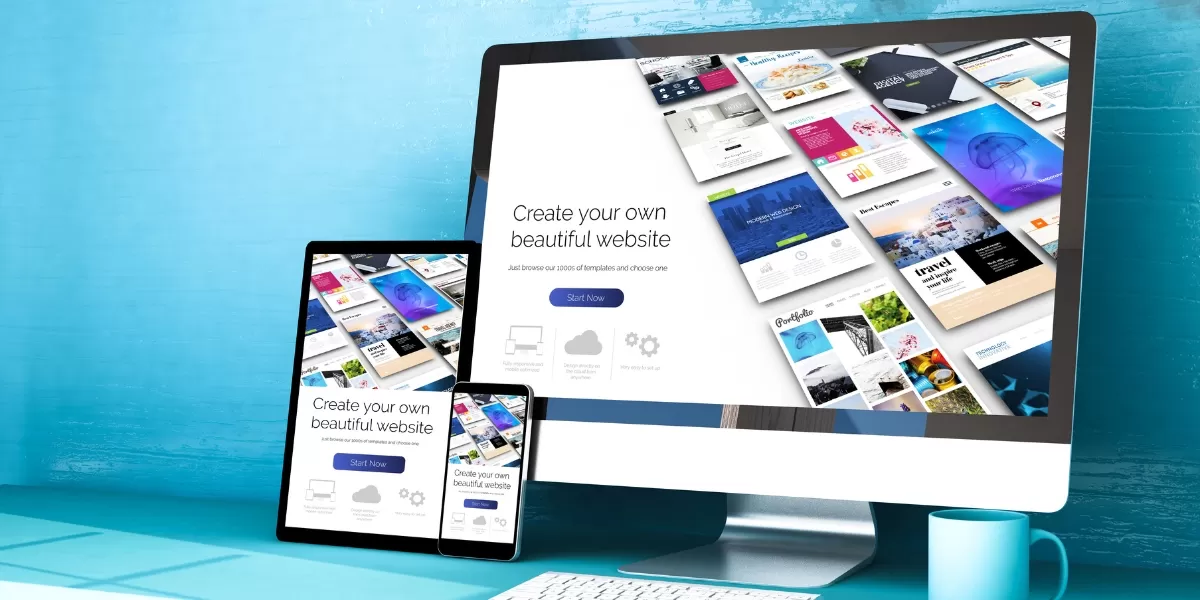
Os websites responsivos têm a capacidade de se adaptar a diferentes tamanhos de tela, proporcionando uma experiência de navegação otimizada em diversos dispositivos, como desktops, tablets e smartphones. Essa abordagem é crucial para garantir que o conteúdo e o layout do site sejam apresentados de forma adequada em todos os tipos de dispositivos, permitindo que os usuários acessem o site de maneira conveniente, independentemente do dispositivo que estiverem utilizando. Ao adotar o design responsivo, as empresas podem melhorar a usabilidade e a acessibilidade do seu site, oferecendo uma experiência consistente e de alta qualidade para todos os usuários.
A engenharia é a aplicação de princípios científicos e matemáticos para resolver problemas e criar soluções inovadoras. Os engenheiros utilizam sua criatividade e conhecimentos técnicos para projetar, construir e manter uma ampla variedade de sistemas, estruturas e dispositivos que beneficiam a sociedade. Eles desempenham um papel fundamental no avanço da tecnologia e no desenvolvimento sustentável, abordando desafios complexos e contribuindo para o progresso global. A engenharia é uma disciplina dinâmica e diversificada que oferece oportunidades emocionantes e impactantes em diversos campos, desde a engenharia civil e ambiental até a engenharia de software e biomédica.
A web, abreviação de World Wide Web, é um sistema de informação que permite o acesso a documentos e outros recursos através da internet. Ela utiliza o protocolo HTTP para transferência de dados e é fundamentada na ideia de hipermídia, permitindo a interconexão de informações por meio de links. A web revolucionou a forma como as pessoas interagem e encontram informações, tornando-se uma ferramenta essencial para comunicação, pesquisa, entretenimento, comércio e muitos outros aspectos da vida contemporânea.
O design é uma disciplina que combina arte, tecnologia e funcionalidade para criar soluções inovadoras e esteticamente atraentes. Por meio do design, é possível melhorar a usabilidade, a experiência do usuário e a comunicação visual em diversos contextos, como produtos, interfaces digitais, ambientes e comunicações visuais. O design desempenha um papel fundamental na forma como interagimos com o mundo ao nosso redor, tornando-se uma ferramenta poderosa para a expressão de ideias e a resolução de problemas.
texto Front-end é a área de desenvolvimento de software responsável por criar a interface do usuário, ou seja, a parte com a qual o usuário interage diretamente. Isso inclui o design, a disposição dos elementos na tela e a forma como as informações são apresentadas. Além disso, o front-end também se preocupa com a experiência do usuário, buscando tornar a interação o mais intuitiva e agradável possível. Os desenvolvedores front-end utilizam diversas tecnologias, como HTML, CSS e JavaScript, para criar páginas web e aplicativos que atendam às necessidades e expectativas dos usuários.
O back-end refere-se à parte do sistema que lida com a lógica de negócios, processamento de dados e interações com o banco de dados. Em um site ou aplicativo, o back-end gerencia tudo o que os usuários não veem, como a lógica de autenticação, processamento de formulários, manipulação de dados e a lógica de regras de negócios. As tecnologias comuns usadas no desenvolvimento de back-end incluem linguagens de programação como Java, Python, Ruby, PHP e Node.js, e frameworks como Spring, Django, Ruby on Rails, Laravel e Express.js. O back-end é essencial para manter a funcionalidade e segurança do sistema, garantindo que os dados sejam processados e entregues de maneira eficiente e precisa.
O HTML (HyperText Markup Language) é a linguagem padrão para criação e formatação de páginas da web. Utilizando uma série de elementos e tags, o HTML permite a estruturação e organização do conteúdo de um documento, como textos, links, imagens e outros recursos. Além disso, o HTML é a base para o desenvolvimento de páginas web e é fundamental para a construção de interfaces e layouts de sites. Com o HTML, é possível criar páginas web acessíveis e compatíveis com uma variedade de dispositivos e navegadores, contribuindo para a disseminação de informações e recursos na Internet.
CSS (Cascading Style Sheets) é uma linguagem de estilo utilizada para descrever a apresentação de um documento escrito em HTML ou XML, incluindo cores, layout e fontes. Com o CSS, é possível separar o conteúdo de um documento da sua apresentação visual, permitindo maior controle e flexibilidade na formatação e no design de páginas da web. Por meio de regras de estilo, é possível aplicar diferentes estilos a elementos específicos, facilitando a criação de layouts responsivos e agradáveis visualmente. CSS é uma ferramenta fundamental para desenvolvimento web moderno, possibilitando a criação de interfaces elegantes e funcionais para uma grande variedade de dispositivos e tamanhos de tela.
JavaScript é uma linguagem de programação de alto nível, interpretada e executada no navegador do usuário. Ela é amplamente utilizada para criar interatividade em páginas da web, permitindo a manipulação de elementos HTML, o controle de eventos do navegador, a validação de formulários e a comunicação assíncrona com servidores. Além disso, JavaScript também é frequentemente utilizada no desenvolvimento de aplicativos web e mobile, sendo uma das linguagens mais populares e importantes no mundo da programação.
A programação é a linguagem universal do futuro, capaz de transformar ideias em realidade. A habilidade de escrever código permite a criação de softwares, aplicativos e sistemas que impactam positivamente a vida das pessoas em diversas áreas. Com a constante evolução da tecnologia, a programação se torna uma ferramenta poderosa para solucionar problemas, automatizar tarefas e inovar em diferentes setores. Dominar a arte da programação é mais do que simplesmente escrever linhas de código, é entender a lógica por trás das máquinas e ter a capacidade de construir soluções inteligentes e eficazes.
Mobile é um termo frequentemente utilizado para se referir a dispositivos portáteis, como smartphones, tablets e dispositivos wearable. Esses dispositivos são caracterizados por sua capacidade de se conectar à internet e executar uma variedade de aplicativos que fornecem funcionalidades como comunicação, entretenimento, produtividade e muito mais. O uso generalizado de dispositivos móveis tem transformado a maneira como interagimos com o mundo digital, permitindo que as pessoas acessem informações e serviços de qualquer lugar e a qualquer momento. A constante evolução da tecnologia móvel continua a impulsionar inovações e novas possibilidades em diversas áreas, impactando significativamente a sociedade, os negócios e o cotidiano das pessoas.
A experiência do usuário (UX) refere-se à percepção geral de um usuário ao interagir com um produto ou serviço. Ela abrange a usabilidade, a acessibilidade, o design de interação e a estética, visando a fornecer uma experiência satisfatória e eficaz para o usuário. Ter uma boa UX é essencial para o sucesso de um produto ou serviço, pois impacta diretamente na satisfação do usuário, na fidelidade à marca e na eficiência do uso. Por meio de práticas de UX, é possível identificar as necessidades e expectativas dos usuários, criando soluções que atendam de forma eficaz e agradável.
A UI, ou User Interface, refere-se ao ponto de interação entre um usuário e um sistema digital, como um aplicativo, website ou dispositivo. Uma UI bem projetada pode facilitar a navegação, a interação e a compreensão por parte do usuário, melhorando sua experiência e satisfação. Elementos como layout, design, cores, tipografia e usabilidade são fundamentais para uma UI eficaz. A interface de usuário é um componente essencial na concepção e desenvolvimento de produtos digitais que visam proporcionar uma experiência positiva e intuitiva para o usuário.
A acessibilidade é um conceito fundamental que visa garantir que todas as pessoas, independentemente de suas capacidades físicas, sensoriais ou cognitivas, tenham igualdade de oportunidades para participar plenamente na sociedade. Isso envolve a criação de espaços, produtos e serviços que possam ser utilizados por todos, bem como a garantia de comunicação e informação acessível a todos. A acessibilidade beneficia não apenas as pessoas com deficiência, mas também idosos, crianças, gestantes e qualquer indivíduo que possa enfrentar limitações temporárias ou permanentes. Garantir a acessibilidade é uma maneira de promover a inclusão e o respeito à diversidade, contribuindo para uma sociedade mais justa e igualitária.
A otimização é o processo de aprimorar ou aperfeiçoar algo para aumentar sua eficiência, desempenho ou funcionalidade. Através da otimização, é possível encontrar formas mais eficazes de realizar tarefas, utilizar recursos de forma mais eficiente e alcançar melhores resultados em diferentes áreas, como processos industriais, desenvolvimento de software, marketing digital, entre outros. A otimização envolve a identificação de oportunidades de melhoria e a implementação de estratégias para maximizar o potencial de um sistema, processo ou atividade. Este processo pode envolver a análise de dados, a utilização de ferramentas e técnicas específicas, e a busca por soluções criativas e inovadoras. A otimização é fundamental para a realização de tarefas de forma mais rápida e eficiente, reduzindo custos, minimizando desperdícios e maximizando os recursos disponíveis. Em resumo, a otimização é essencial para alcançar um melhor desempenho e resultados mais satisfatórios em diferentes contextos.
A performance está relacionada ao desempenho, eficiência e qualidade na execução de determinada tarefa, projeto ou atividade. Na prática, a performance pode se manifestar em diversos contextos, como no ambiente de trabalho, esportes, artes, entre outros. O aprimoramento da performance envolve a busca por melhores resultados, otimização de processos, desenvolvimento de habilidades e capacidades, além da superação de limites e obstáculos.
Frameworks são conjuntos de ferramentas, bibliotecas e padrões de código pré-escritos que fornecem uma estrutura para o desenvolvimento de software. Eles são projetados para ajudar os desenvolvedores a criar aplicativos de forma mais rápida e eficiente, evitando a necessidade de reinventar a roda a cada projeto. Os frameworks geralmente incluem funcionalidades comuns, como gerenciamento de dados, autenticação de usuários, interface do usuário e muito mais. Eles são amplamente utilizados na indústria de desenvolvimento de software para acelerar o processo de criação de aplicativos e garantir consistência e qualidade no código.
A responsividade se tornou um aspecto fundamental no desenvolvimento de websites e aplicativos, garantindo uma experiência consistente e amigável em diferentes dispositivos, tais como desktops, tablets e smartphones. A adaptação inteligente do layout e dos elementos visuais para diferentes tamanhos de tela promove a usabilidade e a acessibilidade, atendendo às necessidades variadas dos usuários. A preocupação com a responsividade reflete a busca por um design eficiente e inclusivo, capaz de oferecer a mesma qualidade de interação independentemente do dispositivo utilizado.
Adaptação é a capacidade de se ajustar e se acomodar a novas situações, ambientes ou circunstâncias. Envolve a habilidade de responder de modo flexível e eficaz a mudanças, buscando maneiras de se adequar e prosperar em diferentes contextos. A capacidade de adaptação é uma característica essencial para o sucesso e a sobrevivência em ambientes em constante evolução, permitindo que as pessoas e as organizações enfrentem desafios e se desenvolvam de forma resiliente. Através da adaptação, é possível superar obstáculos, aproveitar oportunidades e evoluir de forma contínua, mantendo-se aberto e receptivo às mudanças.
Um site com inteligência artificial (IA) pode ser desenvolvido usando ferramentas e tecnologias modernas, como linguagens de programação como Python ou JavaScript, frameworks de IA como TensorFlow ou PyTorch, e bibliotecas de desenvolvimento web como React ou Angular. A integração de IA em um site pode envolver a implementação de chatbots para interação com os usuários, recomendação de conteúdo personalizado com base no comportamento do usuário e no aprendizado de máquina, bem como a análise de dados em tempo real para oferecer insights relevantes. A segurança e a privacidade dos dados também devem ser consideradas durante o desenvolvimento, garantindo que as informações dos usuários sejam protegidas. Em resumo, fazer um site com IA envolve a combinação de habilidades de programação, conhecimento em IA e design de experiência do usuário para criar uma plataforma interativa e inteligente.

O Meu Site Agora é uma plataforma de desenvolvimento web onde o cliente não precisa fazer tudo sozinho.
Nós montamos, registramos, hospedamos e damos suporte para o seu gerenciamento posterior.
Ficou muito mais fácil ter uma presença online profissional com valores justos e sem surpresas.
Crie seu site institucional, loja virtual, promova seus imóveis, crie até seu próprio portal de notícias ou classificados.
Temos ferramentas fáceis de usar em português e sempre com suporte rápido pelos meios mais fáceis: telefone, WhatsApp, Skype, Chat online etc.
Estamos no mercado desde 2006, sempre levando tecnologia e inovação aos nossos clientes. Faça seu cadastro, entre em contato estamos à disposição para tirar suas dúvidas e encontrar o melhor caminho para seu sucesso online.
© 2006-2025 - Todos os direitos reservados.
Conheça também o www.prestadoresdobrasil.com.br portal gratuito para divulgação de prestadores de serviços!
Comercial:
atendimento@meusiteagora.com.br
Financeiro:
financeiro@meusiteagora.com.br
Suporte:
suporte@meusiteagora.com.br